Was kann der uniTFTDesigner ?
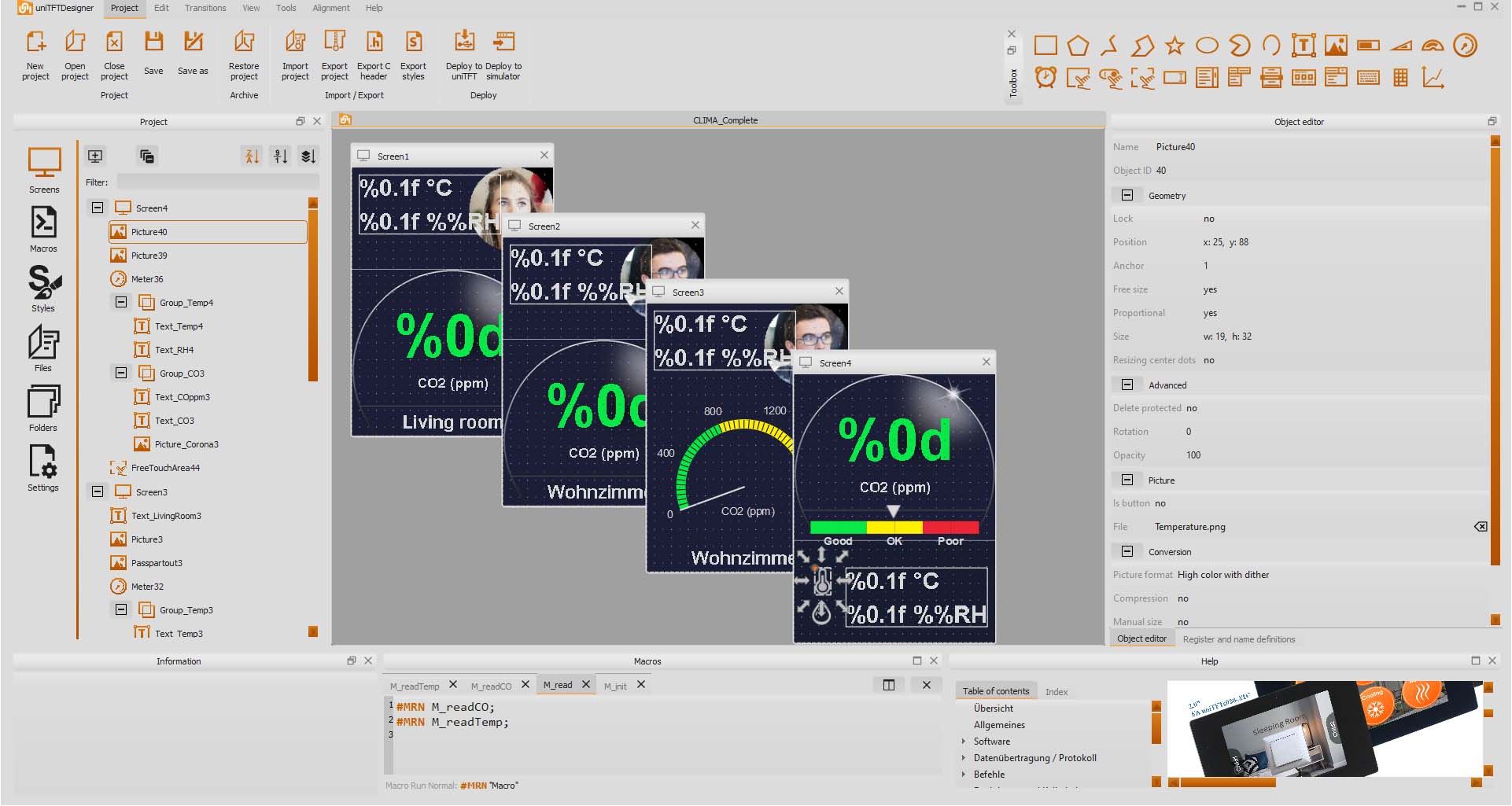
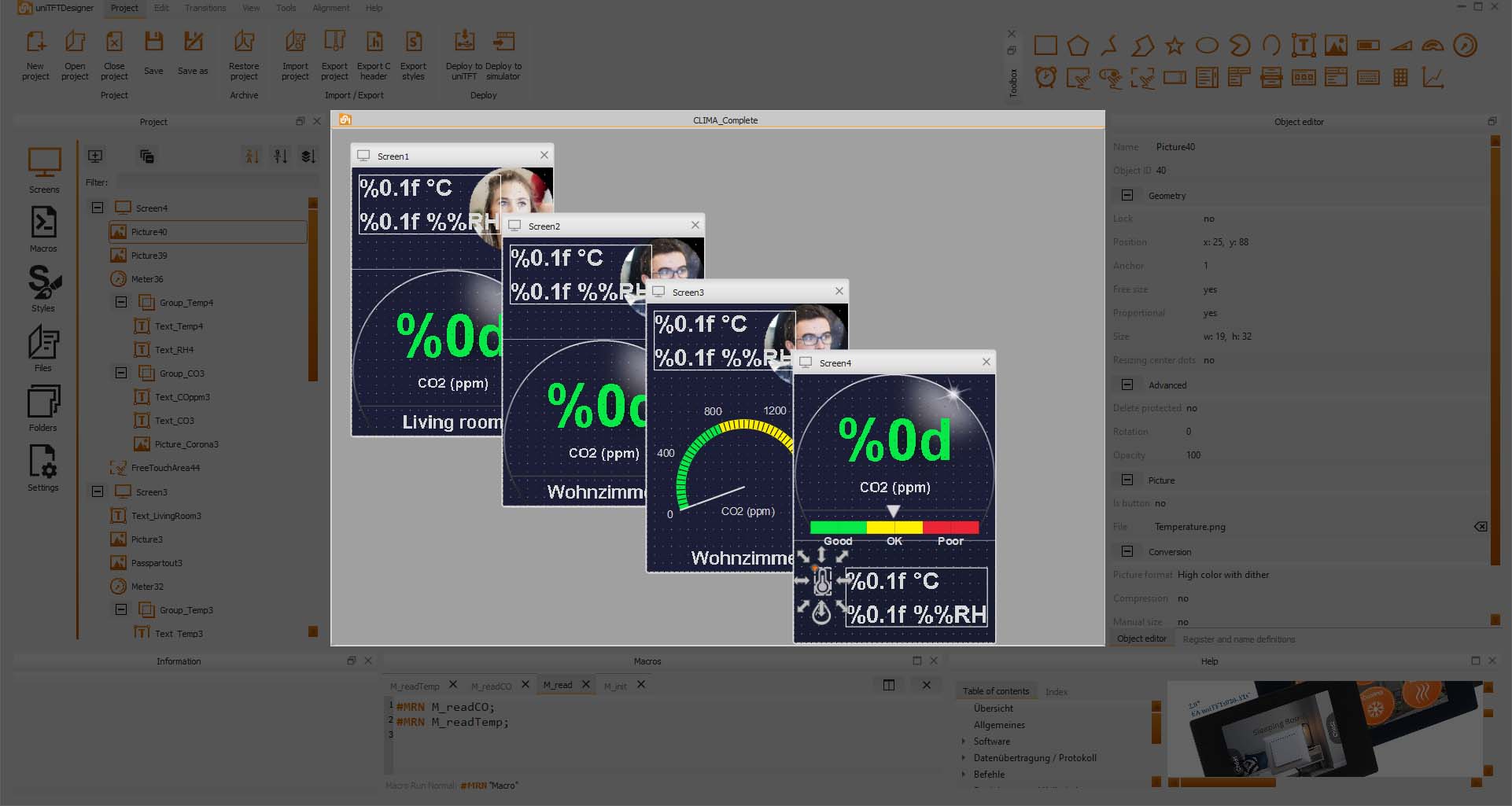
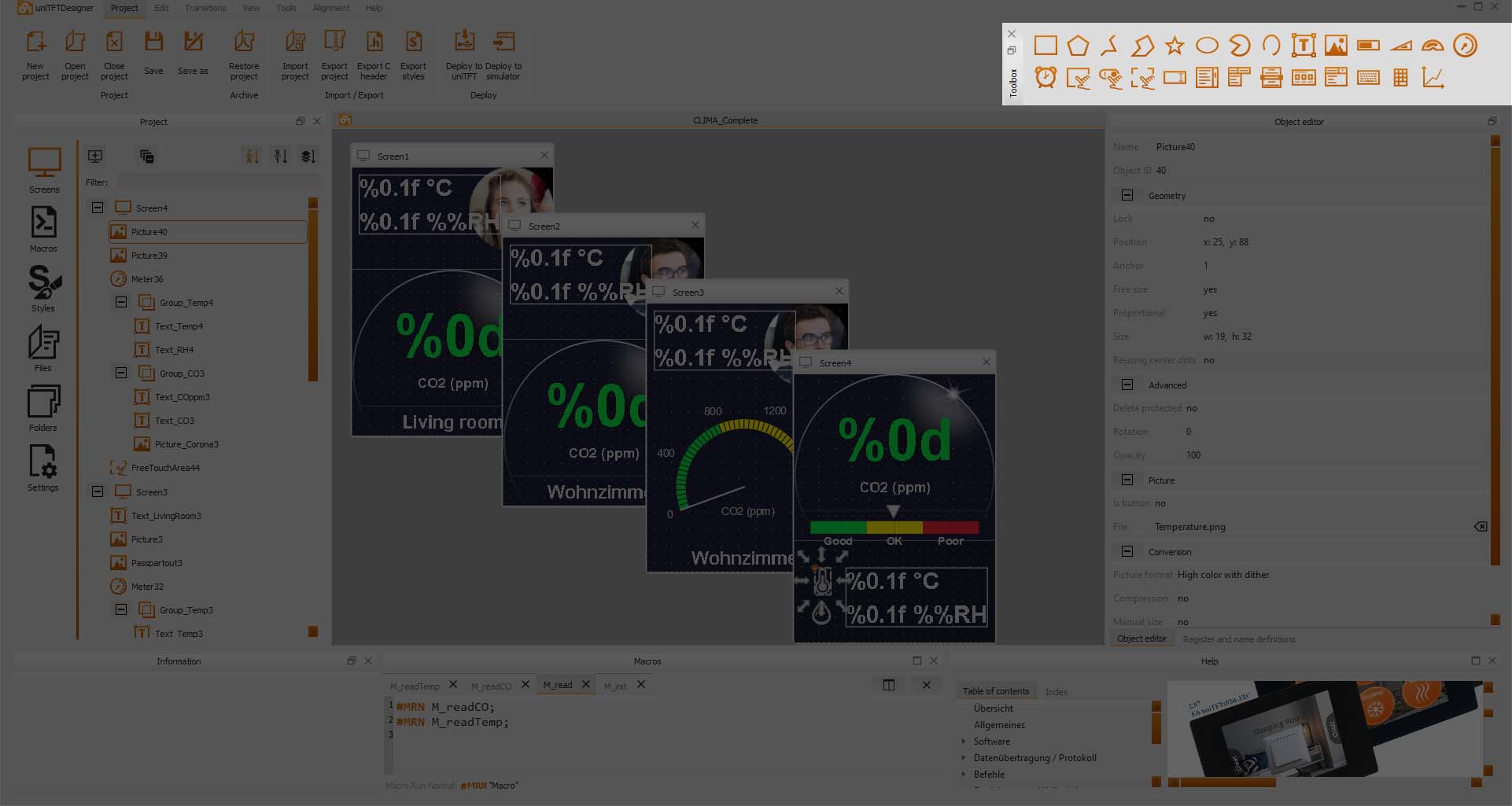
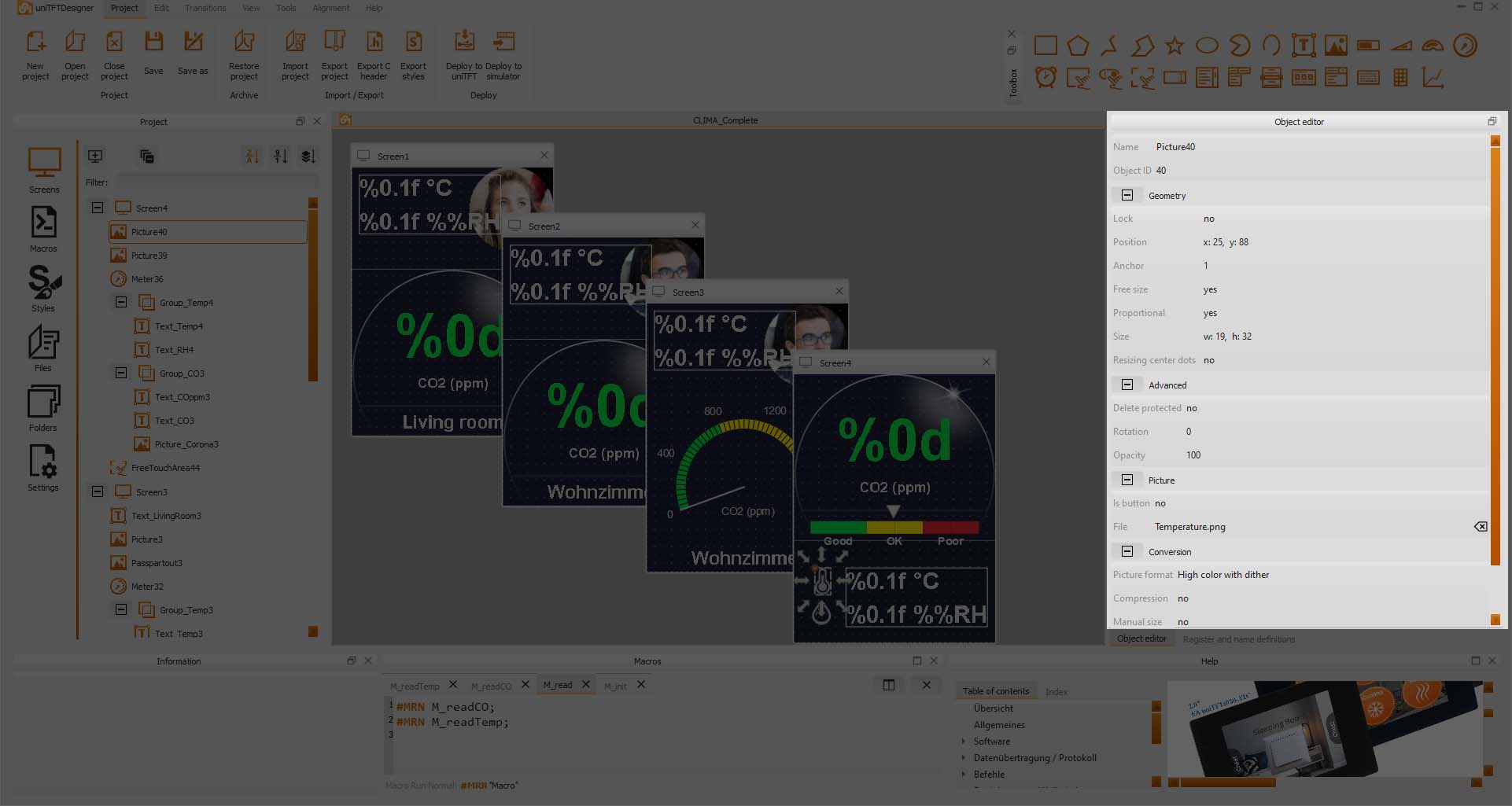
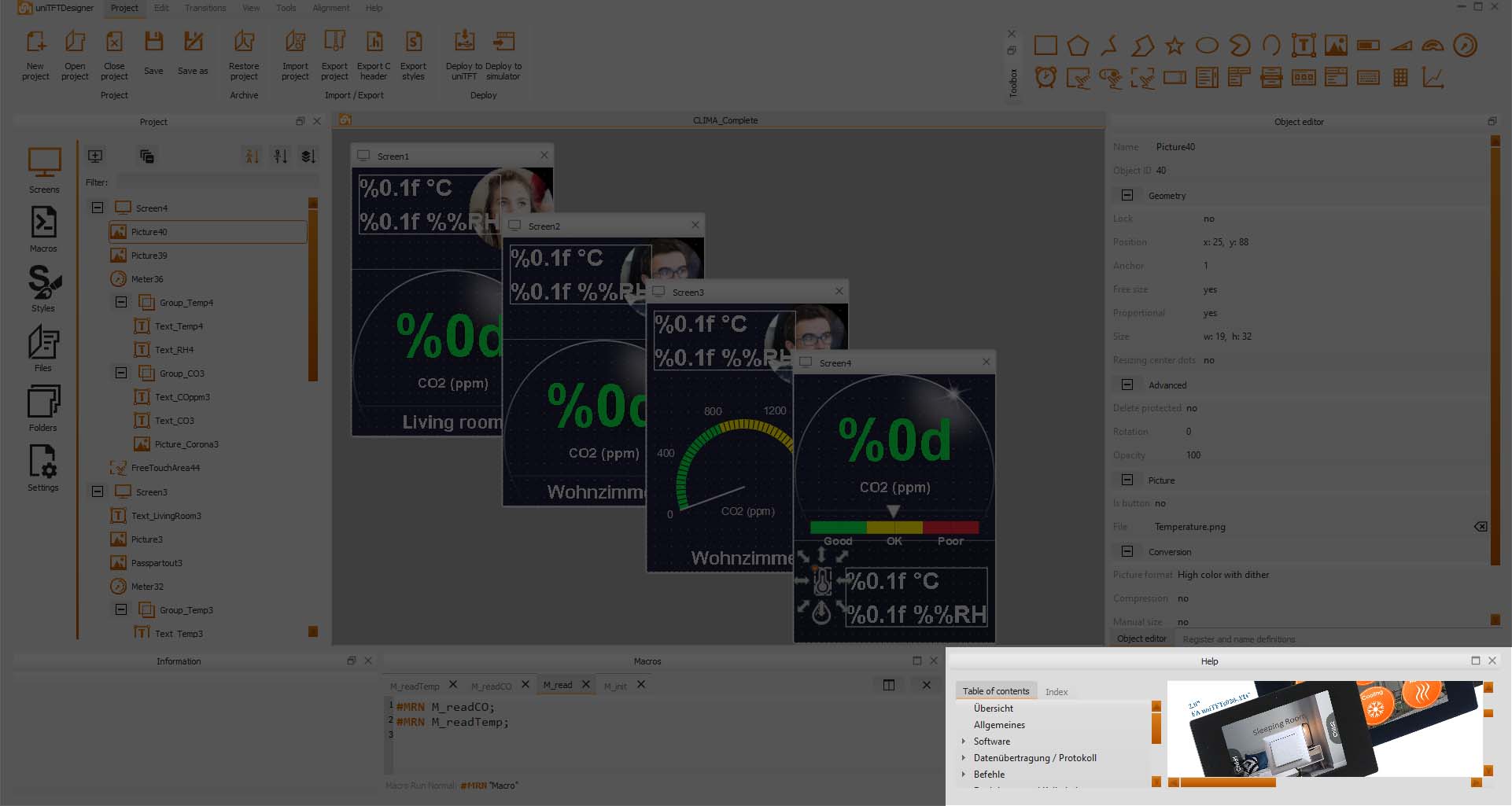
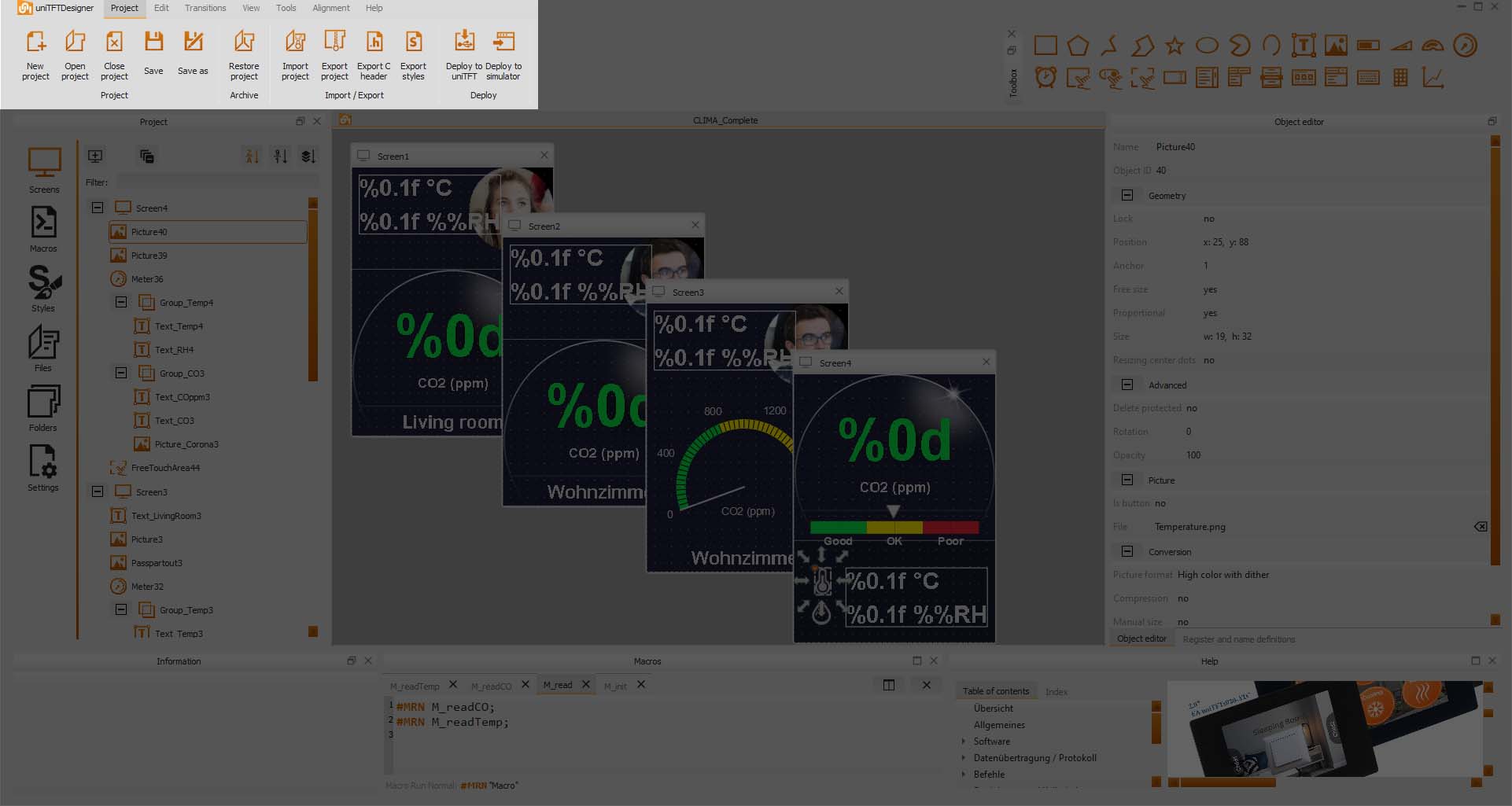
Mit einem speziell auf die Möglichkeiten der uniTFT-Displays abgestimmten Grafik-Tool, dem uniTFTDesigner, entstehen im Handumdrehen Bildschirmlayouts und Bedienoberflächen. Objekte werden per Drag-and-Drop Operation in den virtuellen Bildschirm gezogen und dort in Größe, Drehwinkel und Position einfach mit der Maus angepasst.
Die weiteren Eigenschaften eines Objektes sind über ein Menu jederzeit pixelgenau einstellbar. Standardisierte StyleSheets helfen beim Aufbau eines durchgängigen Layouts. Funktionen zum Gruppieren, wie auch Alignment-Tools und Raster helfen die Symmetrie zu bewahren. Bilder, Sounds und Windowsschriften in beliebigen Größen sind schnell ausgewählt und eingebunden.
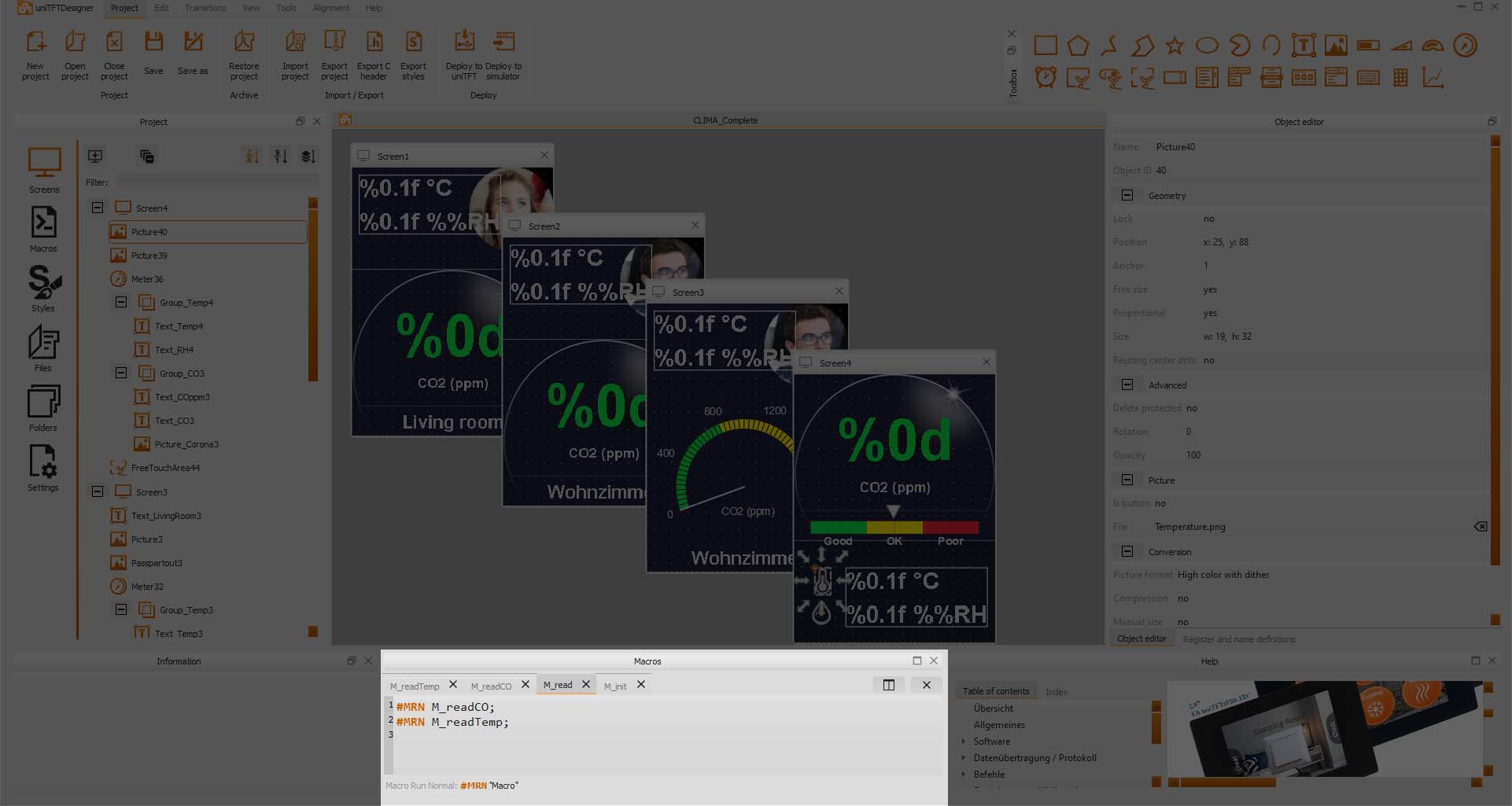
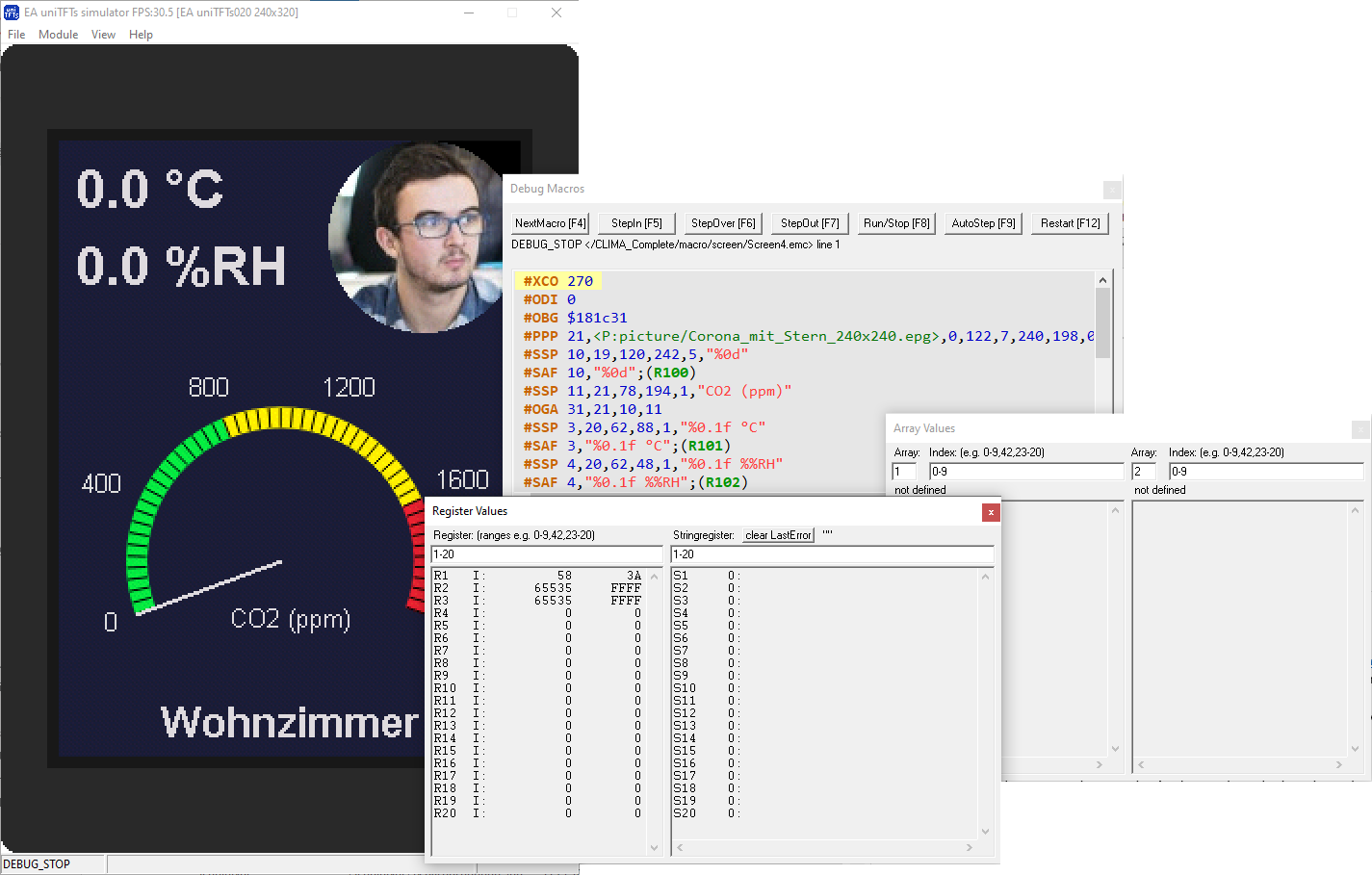
Makros werden über einen Texteditor mit Syntaxhilfe erstellt. Da jedes Objekt eine individuelle ID hat, kann es deshalb auch nachträglich noch umfassend manipuliert werden.
Der Einstieg fällt dank vieler, mitgelieferter Beispiele leicht.
Download am Ende der Seite...